AI摘要:本次实训项目“社区团购平台”移动应用旨在实现区域化购物的简单快捷。通过用户调研,我们确定了用户在商品浏览、支付方式、用户体验等方面的需求,并设计了应用的主要功能:登录注册、商品预览、购物车、订单管理、个人信息管理等。采用MVC架构和相关技术对应用进行开发,并通过单元测试、集成测试和用户测试确保应用功能的正确性与稳定性。团队通过高效的协作和项目管理,顺利完成了项目的开发和优化。
Powered by 返回门户.
2024年10月9日08:31:29
待编写,项目已经完成
2024年10月12日10:17:17
- 引言
1.1 实训背景
随着网购的普及,在各大购物app购买一件物品是很容易办成的了,但是区域化的购物仍未有代表性的软件出现,实现区域的购物的简单 快捷,是我们软件的目标
1.2 实训目的
● 掌握移动应用的设计原则与流程;
● 熟练掌握移动应用开发的相关技术;
● 提升团队协作与项目管理能力;
● 积累实际项目开发经验,为未来的职业生涯打下基础。
1.3 实训内容概述
本次实训项目为“社区团购平台”移动应用的设计与开发。该应用旨在为用户实现从网上购物的全过程,包括用户登录,选择商品,下单,购物车,商品添加等功能。我们小组从需求分析、设计、开发到测试,全程参与了项目的实施。 - 需求分析
2.1 用户调研
在设计社区团购平台的移动应用之前,用户调研是关键。可以通过以下方法进行调研:
a. 问卷调查:收集居民对团购、商品种类、支付方式、物流体验等方面的偏好和需求。
b. 竞争分析:研究其他社区团购应用的功能和用户反馈,找出可改进的地方。
通过这些调研,可以深入了解用户需求,为应用设计提供数据支持。
以下是针对社区团购平台移动应用的用户调研结果:
- 用户偏好:
○ 85% 用户倾向于在一个平台上浏览多种商品。
○ 多数用户希望能快速找到日常所需商品,如生鲜、日用品等。 - 支付方式:
○ 70% 用户偏好使用移动支付(如支付宝、微信支付),希望支付过程简单快捷。 - 用户体验:
○ 大部分用户希望应用界面友好、易于导航,能够快速找到所需商品。
○ 对于团购活动,用户希望能设置提醒,以便不遗漏。
2.2 功能需求确定
基于用户调研结果,我们确定了“校园助手”应用的主要功能需求,包括:
● 登录注册账号,手机验证码实时交互登录和注册,支持保留账号信息:“记住我”登录;
● 注册页面细则要求齐全,头像昵称,账号手机号,验证码注册一体化
● 首页商品线性预览,在线图片上传云端,实现快捷轻量存储多个商品;
● 搜索商品支持三类搜索结果呈现,优先是精确搜索匹配的商品,其次是多字匹配的商品,最后是模糊搜索(单字匹配)的商品展示;
● 预览商品详情页面,商品介绍,商品价格
● 点击购买实时创建订单,支持购买多个,可以立即查看创建的订单;
● 商品加入购物车,支持加入多个商品,等待您付款清空购物车。
● 购物车的商品可以选择性的结算,实时创建订单
● 个人用户的消息只包含商品订单创建,商品运送的信息,支持单个信息点击查看访问订单运送状态
● 个人主页面呈现您的头像与昵称,个人订单,地址设置,账号安全设置,个人信息设置,以及退出登录功能
● 个人订单展现用户所有订单,时间排列,背景颜色代表订单状态,支持点击单个订单信息查看订单详情
● 地址支持设置多个地址,点击设置一个地址选中实时更新为购买商品的收获地址,地址信息的保留为sharference存储
● 账号安全,目前只支持更改密码,不支持更改手机号
● 个人信息支持更改昵称和头像
2.3 非功能需求 - 引入了异或线程获取api的返回数据,避免了主线程的卡顿,提高了软件的流畅度
- 主线程选择阶段性的刷新,是用户获取的数据保持更新
- 不透露用户个人信息在源代码中,api获取的信息以及秘钥数据都在远端服务器,保证了用户数据的安全性能
- 设计阶段
3.1 架构设计
我们采用了MVC(Model-View-Controller)架构来设计“社区团购平台”应用。该架构将应用分为模型层、视图层和控制器层,有助于实现代码的模块化,提高开发效率。
3.2 界面设计
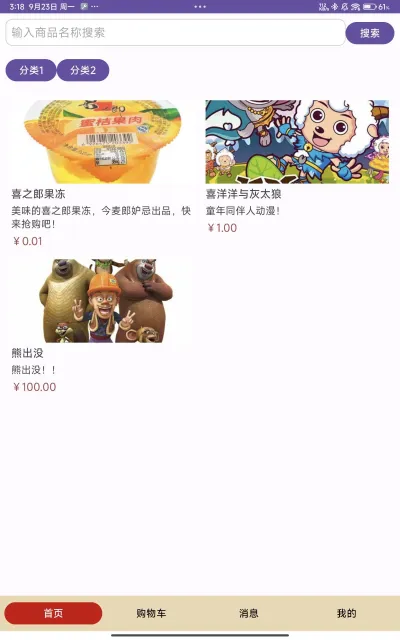
以下是社区团购平台移动应用的简单界面设计概述: - 首页:
○ 顶部导航栏:包含应用名称和搜索框。
○ 分类菜单:如 “分类一”,“分类二”等,便于用户快速浏览。
○ 推荐商品区:展示个性化推荐和热门商品。 - 商品详情页:
○ 商品图片:大图展示商品。
○ 商品信息:名称、价格等。
○ 加入购物车按钮:明显位置,便于下单。
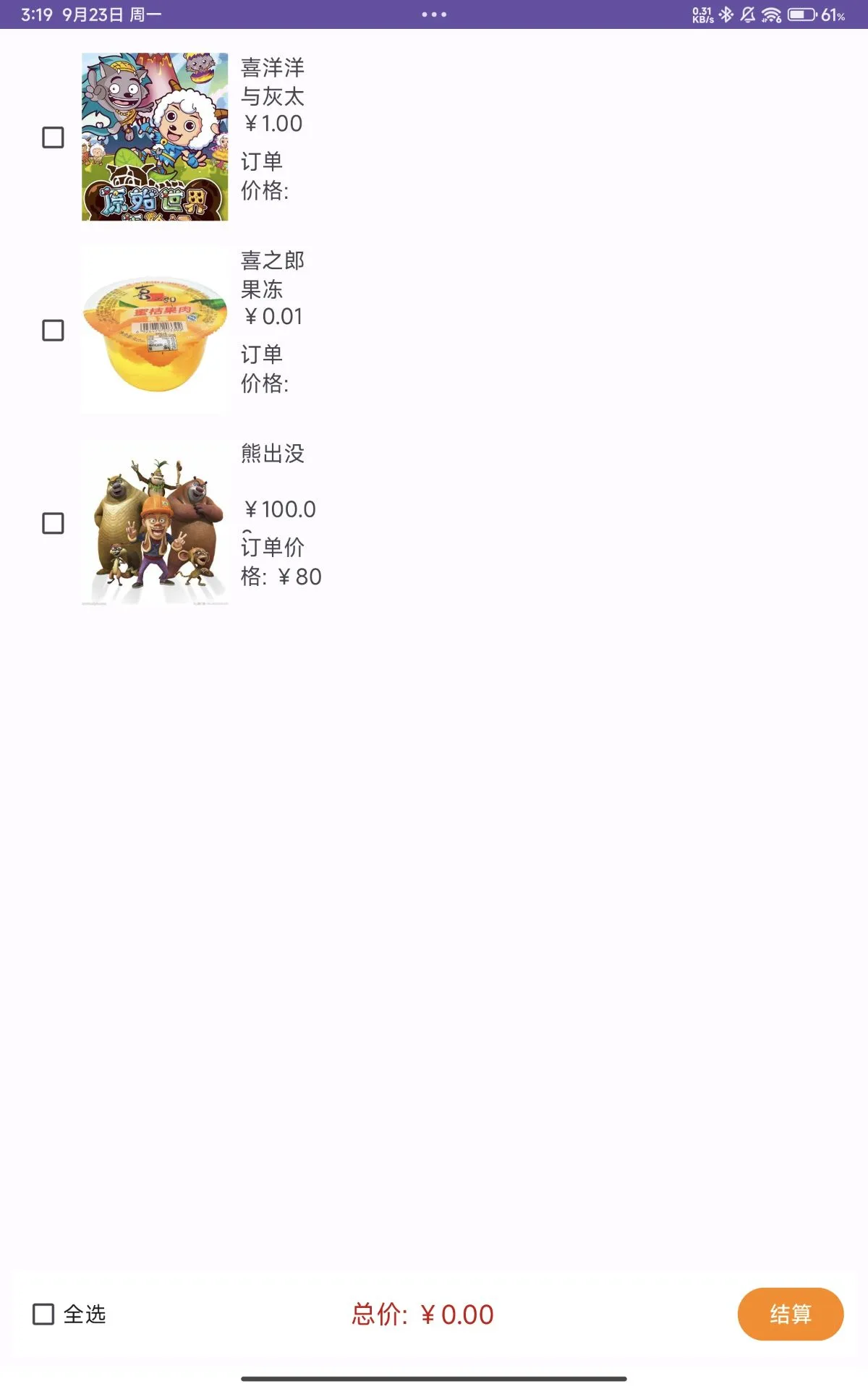
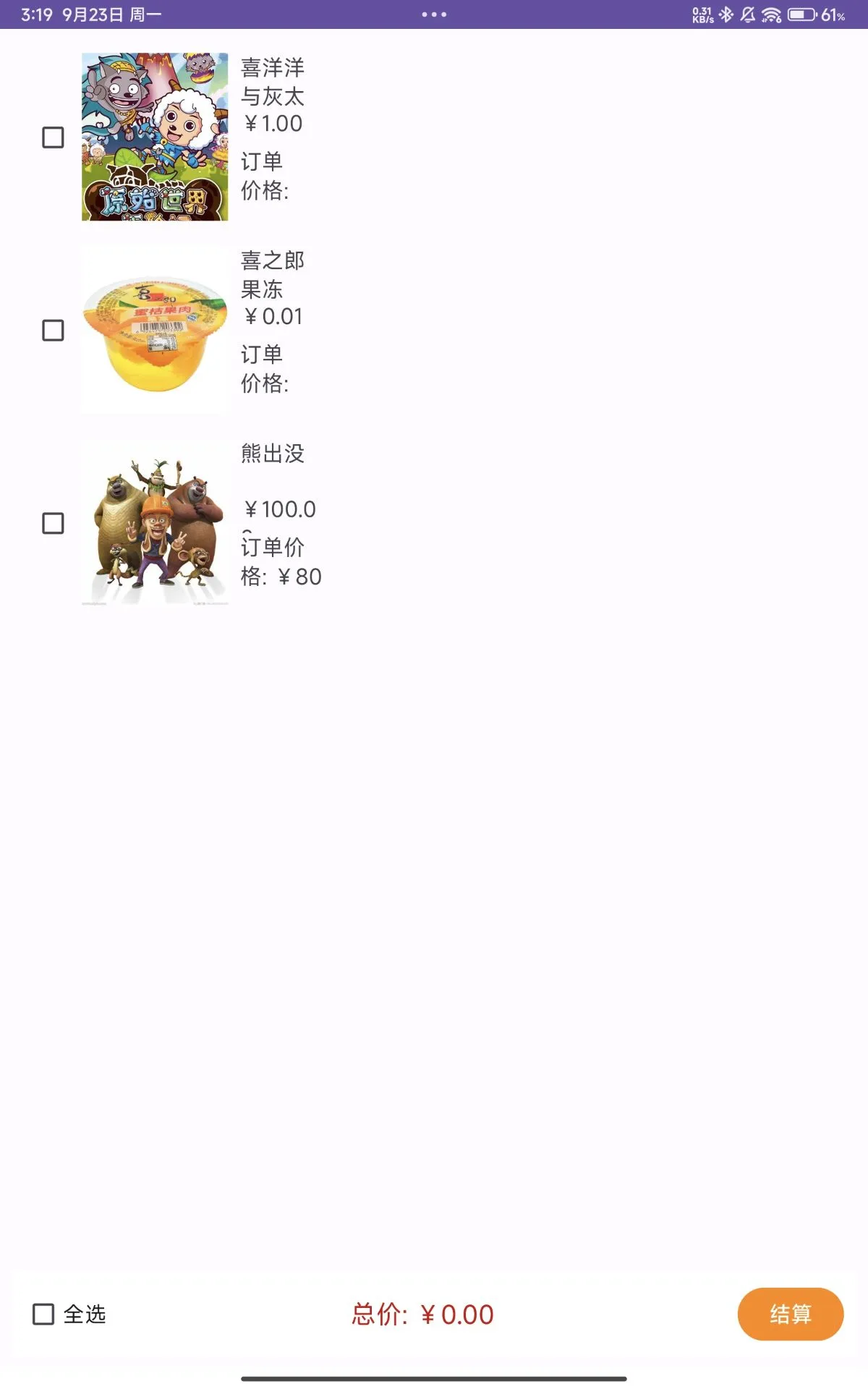
○ 注释:由于服务器问题,暂无截图资源 - 购物车页面:
○ 商品列表:已选商品的简要信息、数量和价格。
○ 总价显示:清晰标示当前购物车的总费用。
○ 结算按钮:引导用户进入下单流程。
○ - 订单跟踪页面:
○ 订单状态:实时显示订单进度,如“已下单”、“配送中”、“已送达”。
○ 物流信息:配送员联系方式和预计送达时间。
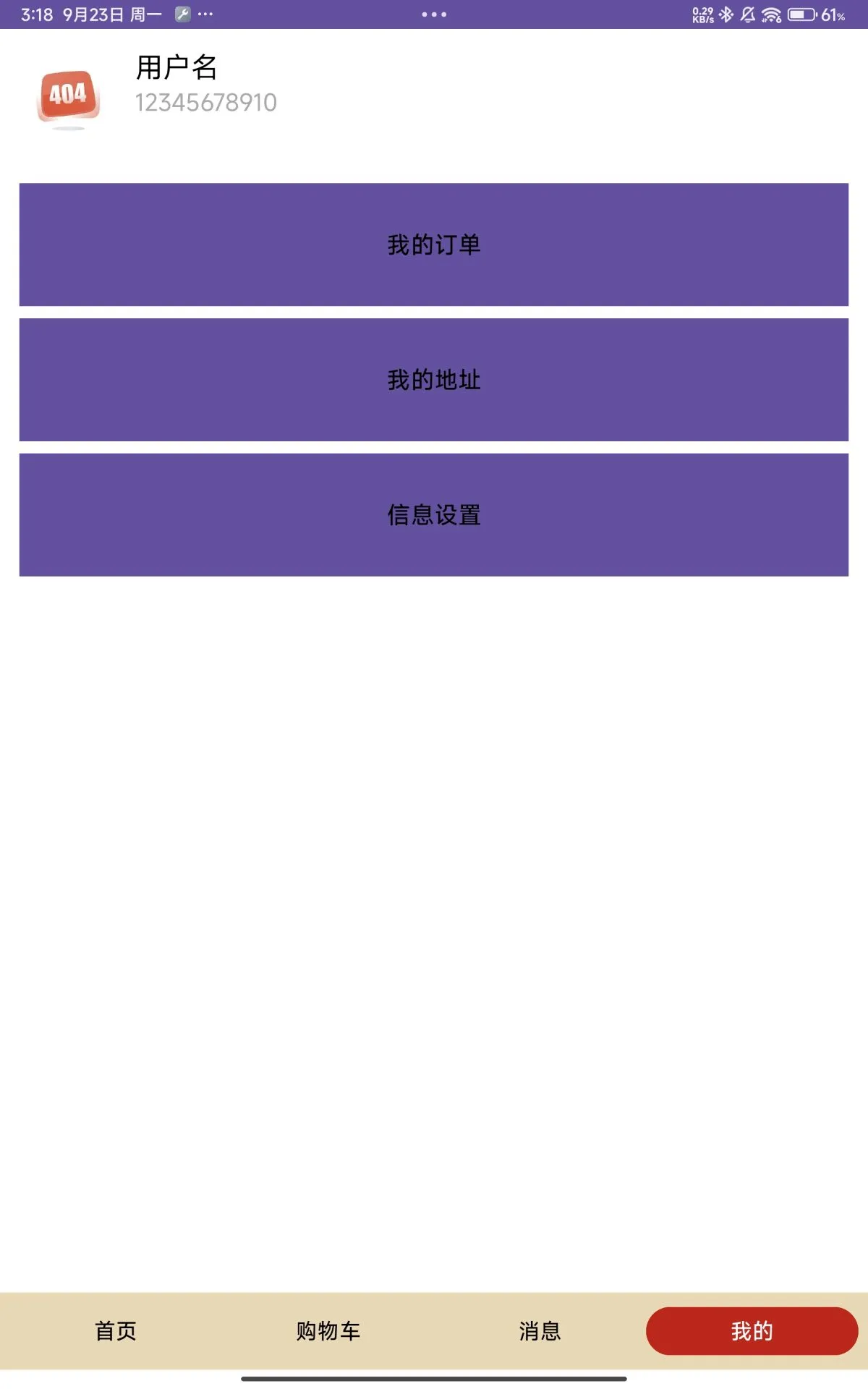
○ - 个人中心:
○ 用户信息:头像、昵称、联系方式等。
○ 我的订单:查看历史订单和当前订单状态。
○ 我的地址:查看我的收货地址。
○ 设置:账户管理、信息设置等。
○
3.3 数据库设计
//由于目前服务器崩塌 数据库的内容有限:
用户表user
{
user_account账号;
user_password密码;
id(必须要的)//api调用需要
user_uuid标识;
user_name名字;
user_telephone;
user_adress;
}
商家表shopkeeper
{shopkeeper_account;//不为空,数字组合,10位以上
shopkeeper_password;//不为空,6位以上
shopkeeper_name;//不为空
id;//主键,自动递增,从1开始
shopkeeper_shopid;
shopkeeper_owenshop_id商家的店铺id/固定为1;
}
商品表goods
{id;
goods_name;
goods_introdroduce;
goods_shop_id
goods_creattime;
goods_picture;
}
商铺表shop
{id;
shop_id;
shop_goodsnumber;
}
订单表order
{
id;
order_id;
order_receive_account收货人账号;
order_sender_account;
order_sender_shop_id;
order_goods_id;
order_status//发货状态 待发货:waitingsend; 运送中transported;已收货received;
order_send_adress;
order_receive_adress;
}
talkmassage
{id;
user_account;
shopkeeper_account;
user_massage;
user_massage_sendtime;
shopkeeper_massage;
shopkeeper_massage_sendtime;
}
statusmassage
{
id;
order_id;
order_status;
status_massage_sendtime;
}
- 开发阶段
4.1 技术选型
在开发阶段,我们选择了适合移动应用开发的技术栈。前端采用及时设计以及Androidtools编写相应的前段界面,后端选择gradle+java以及Maven的交互实现基本功能,数据库采用云服务器的MySQL数据库的交互以及本地的sharference相关的文件存储。
4.2 编码实现
在编码实现过程中,我们按照功能模块进行划分,每个成员负责一个或多个模块的开发。
以下为功能模块展示:
● 用户模块:
○ 注册/登录
○ 个人信息管理
○ 地址管理
○ 账户设置
● 商品模块:
○ 商品浏览(搜索)
○ 商品详情查看
○ 商品推荐
● 购物模块:
○ 购物车管理
○ 订单下单
○ 支付功能
● 订单模块:
○ 订单历史查看
○ 订单状态跟踪
○ 订单详情管理(修改、取消)
我们还使用了版本控制工具Git来管理代码,确保团队成员之间的协作顺畅。
4.3 调试与优化
在开发过程中,我们遇到了不少问题,如性能瓶颈、兼容性问题等。通过查阅文档、搜索解决方案、请教老师等方式,我们逐步解决了这些问题。同时,我们还对应用进行了性能优化,提高了应用的响应速度和稳定性。
性能瓶颈的识别与解决
● 使用 Profiler 工具:我们利用 Android Studio 内置的 Profiler 工具监测了应用的内存使用、CPU 使用率和网络请求等情况。通过分析,我们发现某些界面加载时间过长,主要是由于过多的不必要网络请求和图片加载导致。
● 优化网络请求:我们采用了云端的MySQL库,减少了冗余请求,并使用缓存机制来存储常用数据,从而提升了响应速度。
用户体验的提升
● UI优化:根据用户反馈,我们对 UI 进行了优化,使其更加简洁友好。最终决定用最常用的约束布局来作为整个程序的主体UI布局框架
持续集成与测试
● 自动化测试:编写了单元测试和 UI 测试,确保应用的各个功能模块在修改后仍然能正常工作。
- 测试阶段
5.1 单元测试
在开发过程中,我们注重单元测试的编写。通过编写测试用例,我们验证了各个功能模块的正确性,确保了代码的质量。
通过执行每一个页面的Activity以及单独的测试api解析数据,传递变量,来测试页面获取数据传递数据,能否正常运行,成功才会加入到源代码中
前端确保新的页面能够实现相关页面之间能够流畅跳转。确保前端传递的数据能被后端接受到并上传至云端。
5.2 集成测试
在功能模块开发完成后,我们进行了集成测试。通过模拟真实场景下的用户操作,我们验证了各个功能模块之间的协同工作是否正常。
先通过小组电脑的运行是否能正常运行单个模块挥着整个项目,各个页面的集合测试与跳转,最后我们又在每个组员的手机进行debug.app的测试,以及注册账号使用的测试
5.3 用户测试
我们邀请了部分目标用户进行用户测试。通过收集用户的反馈意见,我们发现了应用中存在的一些问题。
以下是用户测试中发现的一些问题及相应的反馈意见: - 界面复杂性:
○ 用户觉得某些页面信息过于简单,导致导航困难。 - 商品搜索:
○ 搜索功能不够精准,用户反映无法快速找到特定商品。 - 订单跟踪:
○ 用户希望能更直观地查看订单状态,反馈信息不够及时。 - 物流信息:
○ 对于物流更新,用户希望能够收到更详细的推送通知。 - 应用稳定性:
○ 部分用户反馈在特定情况下应用崩溃,需加强稳定性测试。
根据这些问题,团队进行了相应的修改和完善,以提升用户体验。 - 团队协作与项目管理
6.1 团队协作
在实训过程中,我们注重团队协作。通过定期召开会议、分配任务、共享资源等方式,我们确保了团队成员之间的信息畅通和协作顺畅。同时,我们还建立了良好的沟通机制,及时解决了团队内部的问题和矛盾。
其中A同学贡献度30%, B同学贡献度25%, C同学贡献度25%, D同学贡献度20% . (如果不填写,默认贡献度相等)
6.2 项目管理
1.项目计划
● 需求收集:与利益相关者(如社区居民、商家)进行深入交流,收集和分析需求,确保项目目标明确。
● 迭代规划:将项目分为多个迭代周期,每个迭代周期中选择优先级最高的功能进行开发。 - 持续反馈
● 用户测试:在每个迭代结束时,邀请用户进行功能测试,收集反馈,及时调整产品方向。 - 质量保证
● 代码审查:实施代码审查制度,确保代码质量和可维护性。
相关截图: