AI摘要:本文介绍了`stats-cards`项目,它可以将GitHub项目的`README.md`文件转化为卡片式展示,提升文档的视觉效果和可读性。文章提供了使用`stats-cards`的示例代码和步骤,并展示了如何通过`axios`和`cheerio`从Bilibili、LeetCode和Steam等平台抓取用户数据。作者计划进一步扩展此功能,支持更多平台的数据抓取,并优化数据展示形式。
Powered by 返回门户.
下面是根据你提供的要求和格式改写后的文章:
使用 Stats-Cards 项目展示小卡片
最近我发现一个非常有趣的小项目,stats-cards,它可以将 GitHub 项目的 README.md 文件转化为卡片式展示。通过这个项目,我们可以将文本、图片或其他内容以一种更加生动和直观的形式展示出来。
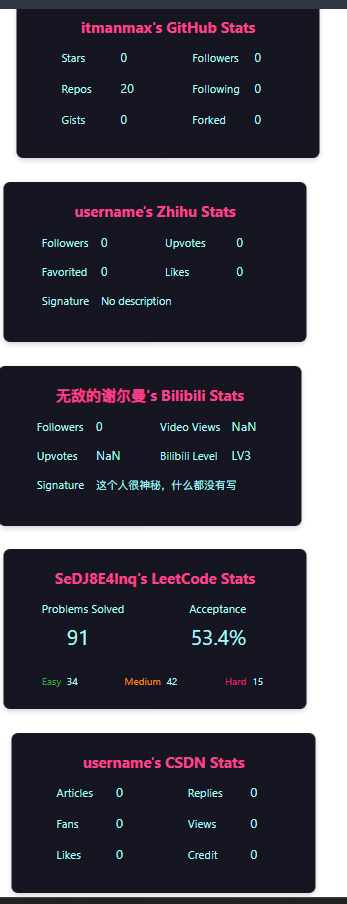
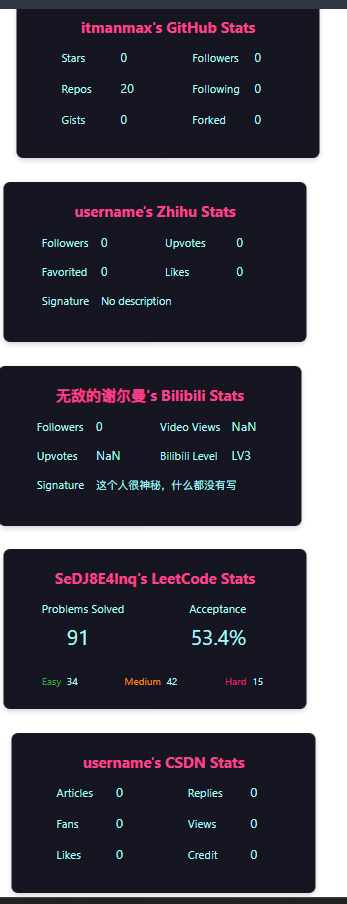
示例效果

项目地址
使用过程
在使用 stats-cards 的过程中,首先需要在项目的 README.md 文件中插入特定的卡片语法。这些卡片语法可以帮助我们轻松地将内容呈现为卡片形式。
例如,以下是一个常见的卡片代码:

README.md 中展示项目的相关图像或统计信息,使得内容更加生动且直观。
总结
通过 stats-cards 项目,我们可以为 README.md 文件增添一种更加灵活且富有表现力的展示方式,不仅提升了文档的视觉效果,也增加了可读性。这对于开源项目、技术博客等场景非常有用。如果你也想尝试这种效果,可以参考上述的示例代码,轻松地将你的 GitHub 项目 README 文件变得更加生动和有趣。
stats-cards 项目后,我成功地在 README.md 中实现了卡片式展示,提升了文档的可读性和视觉效果。通过插入卡片语法,快速实现了图像和内容的展示。
stats-cards 的功能,例如展示更多网站的数据统计,并将其嵌入到项目的其他部分中,提升项目的互动性和视觉效果。
代码展示部分:网站数据卡片
明白了!以下是根据你要求的 [scode type="lblue"]过程:这个代码段展示了如何通过 Bilibili 数据抓取关键代码
const axios = require('axios');
const cheerio = require('cheerio');
async function getBilibiliInfo(id) {
let result = { name: 'username', description: '', following: 0, fans: 0, level: 0 };
try {
// 并行请求多个接口
let [res1, res2] = await Promise.all([
axios.get(`https://m.bilibili.com/space/${id}`),
axios.get(`https://api.bilibili.com/x/relation/stat?vmid=${id}`)
]);
// 使用 cheerio 解析 HTML 数据
let $ = cheerio.load(res1.data);
result.name = $('.base .name').text(); // 获取用户名
result.level = parseInt($('.base .level i').attr('class').slice(-1)); // 获取用户等级
// 获取粉丝数与关注数
result.fans = res2.data.data.follower;
result.following = res2.data.data.following;
} catch (e) {
console.error(e);
}
return result;
}axios 和 cheerio 实现对 Bilibili 用户信息的抓取。Promise.all 实现了并行请求多个 API,cheerio 用于解析 HTML 结构并提取用户名称和等级信息。
LeetCode 数据抓取关键代码
const axios = require('axios');
async function getLeetCodeInfo(username) {
let result = { name: username, easy_solved: 0, medium_solved: 0, star_rating: 0 };
try {
// 发起 GraphQL 请求,获取用户编程数据
let res = await axios.post('https://leetcode.com/graphql', {
query: `query getUserProfile($username: String!) { matchedUser(username: $username) { submitStats { acSubmissionNum { difficulty count } } profile { starRating } } }`,
variables: { username }
});
// 提取解题数据与评分
let data = res.data.data.matchedUser.submitStats.acSubmissionNum;
result.easy_solved = data[1].count;
result.medium_solved = data[2].count;
result.star_rating = res.data.data.matchedUser.profile.starRating;
} catch (e) {
console.error(e);
}
return result;
}axios 发起 GraphQL 请求获取 LeetCode 用户的解题数据,包括不同难度的解题数量以及用户的星级评分。通过解析返回的数据,得到了所需的统计信息。
Steam 数据抓取关键代码
const axios = require('axios');
async function getSteamInfo() {
let result = { name: 'username', recent_played_game: '' };
try {
// 获取最近玩过的游戏
let res = await axios.get(`https://api.steampowered.com/IPlayerService/GetRecentlyPlayedGames/v0001/?key=${api_key}&steamid=${steam_id}`);
result.recent_played_game = res.data.response.total_count > 0 ? res.data.response.games[0].name : "";
} catch (e) {
console.error(e);
}
return result;
}axios.get 请求 Steam API,获取用户最近玩过的游戏。如果有数据返回,就获取第一个游戏的名称。
总结
axios 实现的异步数据抓取,能够高效地从 Bilibili、LeetCode 和 Steam 等多个平台获取用户信息。在抓取过程中,使用 Promise.all 来并行处理多个请求,提升了性能,并且使用了 cheerio 和 GraphQL 来解析返回的数据。
